Learn CSS Visually! Every single CSS property visualized in this pictorial CSS guide book!

⭐⭐⭐⭐ and 1/2⭐ - owned by over 27.1K readers.
Get this CSS book in PDF format, on Amazon or start reading this css book on your Kindle device today!
The Complete CSS Animation Tutorial
Are you learning CSS animations for the first time? Perhaps you are already familiar with CSS transitions. But even if it's not, then this tutorial is for you.
Please watch this video to support our content network 🙂
Examples in this tutorial will be based around following setup:

Let's take a look at the above figure.
Soon as .animateClass is assigned to element animation will start playing, transforming all properties of that element to target values specified in keyframes rule. To remove animation, remove .animateClass from element.
The class is linked to .animationName keyframes by using animation-name property. Value must match the name specified by @keyframes rule. This animation is set to last 3 seconds or 3000ms as specified.
It's best to match values at 0% to the default values in the element you want to animate. 100% is our set of values representing target state.
It's possible to use multiple percentages 5%, 15%, 33% (or any other keyframe "checkpoint") in your keyframes set. Here we're using two states for simplicity. But you can improvise.
Note: By default your CSS animation will animate CSS properties across linear plane. This achieves steady movement between keyframes.
In real world we expect objects to be affected by friction. Not all objects move at constant velocity. How do you make animations more fun?
The answer is animation easing - it adds "flavor" to your animation by providing a curve that describes relative velocity at a particular keyframe on the time line. Values will automatically interpolate.
We’ll cover easing and all other CSS animation properties throughout the remainder of this article and keep this simple example as the basis.
So How Does It Work?
You can animate any CSS property whose physical position, dimensions, angle or color can be changed. Basic animation is surprisingly simple to implement using keyframes.
CSS animation keyframes are specified using the @keyframes rule. A keyframe is simply the element’s state at a single point on animation time line.
CSS animation engine will automatically interpolate between animation keyframes. All you need to do is specify the state of CSS properties at the start and end points of the animation.
Once all of our keyframe locations are set up (which are often specified in percentages) all we need to do is set up the defaults for our original element we wish to animate.
Then create a named animation using @keyframes animationName { } format, that stores all the keyframes. We’ll take a look at that in just a moment!
Finally, create a special class that will define your animation’s duration, direction, repeatability, and easing type… and link it to the same animation name that was used by @keyframes rule. This process is explained visually in the following sections.
CSS Animation Properties
The animation property is the short-hand to the 8 stand-alone animation properties described below:
- animation-name name of keyframe specified by @keyframes rule.
- animation-duration duration of the animation in milliseconds.
- animation-timing-function specify easing function.
- animation-delay add delay before animation starts playing.
- animation-iteration-count number of times to play.
- animation-direction forwards, backwards or alternate.
- animation-fill-mode state when it is not playing.
- animation-play-state running or is paused?
In the following sections we’ll explore each one visually.
animation-name
The alpha-numeric animation identifier name:
.animationClass {
animation-name: animationName;
animation-fill-mode: normal;
animation: normal 3000ms ease-in;
}
The animation-name property must refer to the one specified by @keyframes directive:
@keyframes animationName {
0% { }
100% { }
}
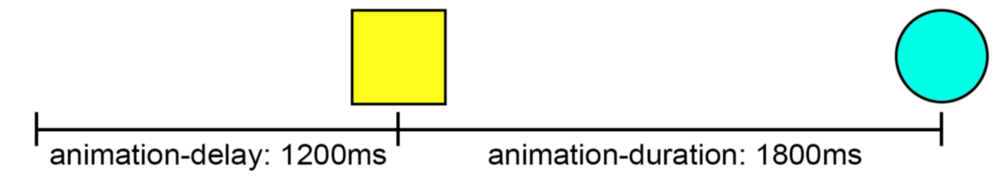
animation-duration
You usually want to plan the length of your animation first.

As you can see in the above figure, you can specify duration in seconds or milliseconds, if you need more precision. For example 3000ms is the same as 3s and 1500ms is the same as 1.5s.

It is possible to assign a delay in milliseconds before animation starts playing.
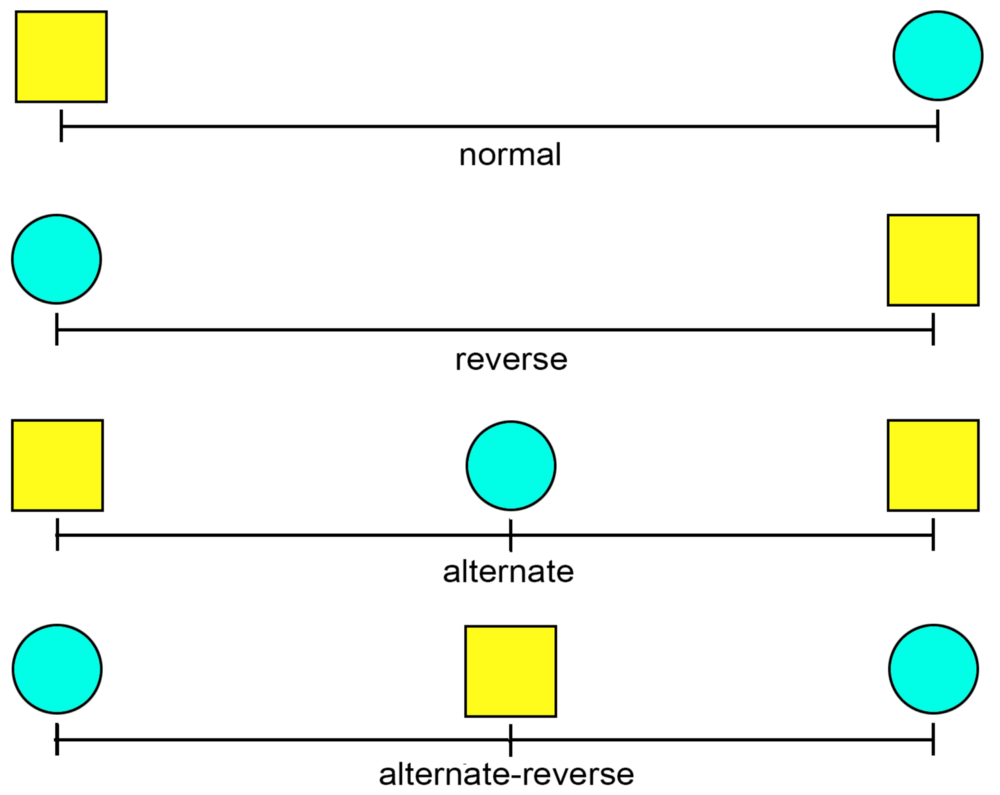
animation-direction
You can assign any of the four values to the animation-direction property:

The above figure displays the values normal, reverse, alternate and alternate-reverse and their effects.
A lot of the time you will want your animation to play forwards and then backwards to complete. (A beating heart, for example.) This is where alternate comes into play.
In my own work I found that I don't have much use for normal because most of my micro animations have multiple states. Not many animations play forward and then just stop. This is especially true when you create dynamic elements like buttons, "like" micro animations, etc.
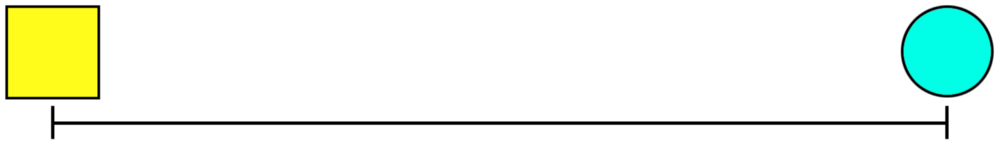
CSS animation engine will automatically interpolate between frames. An interpolated animation state is simply any state between any two frames.
As the color transitions from yellow to teal, it will gradually change over the period of time specified by the animation property (here, as a short-hand).
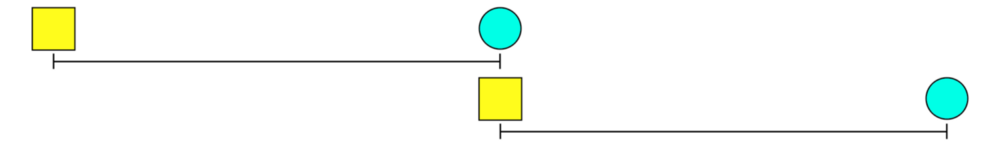
animation-iteration-count
Number of times animation will be repeated.

Play animation 1 time (default).

Repeat animation 2 times.

Repeat animation 3 times.
As you can see, the obvious problem here is that the animation will ”jump” back to the first frame again.
You can use some of the other animation properties to make sure that this jumping doesn’t occur. You can design your animation to loop, or tweak other properties based on particular UI dynamics you’re looking for. This way you can design only ”half” of your animation, and tweak properties to play it forwards or backwards, let’s say on mouse-in and mouse-out events.
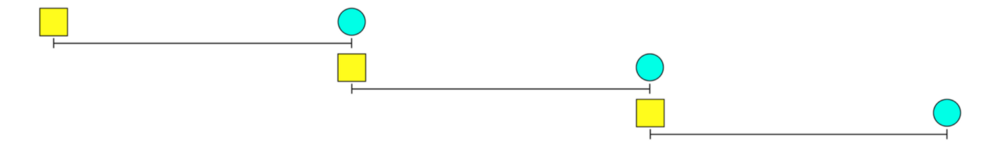
animation-timing-function
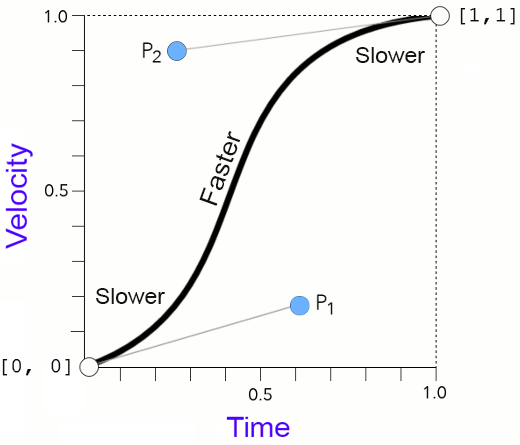
Easing is specified by animation-timing-function. It adds personality to your animation. This is done by adjusting velocity of the animation at any given point on the time line. Start, Middle and End points are of particular interest. Each easing type is defined by a Bézier curve function.

animation-timing-function: linear;

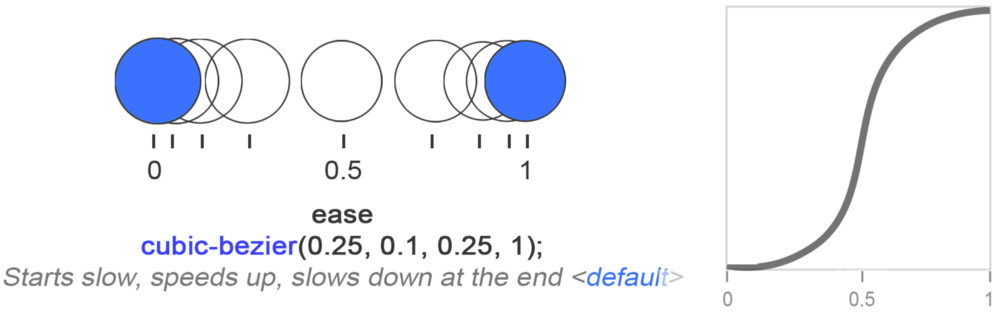
animation-timing-function: ease;

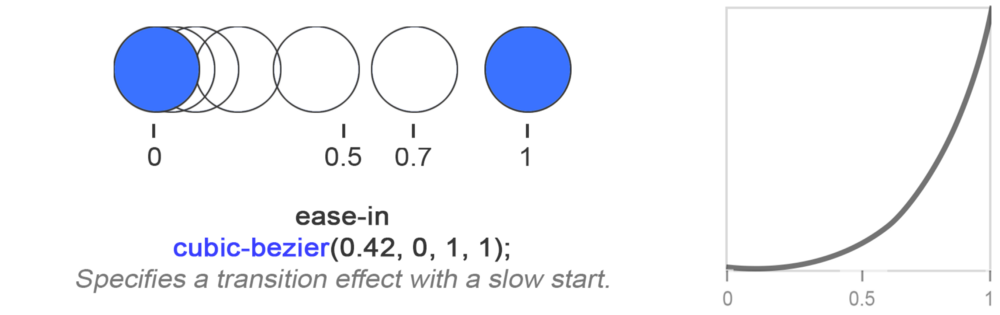
animation-timing-function: ease-in;

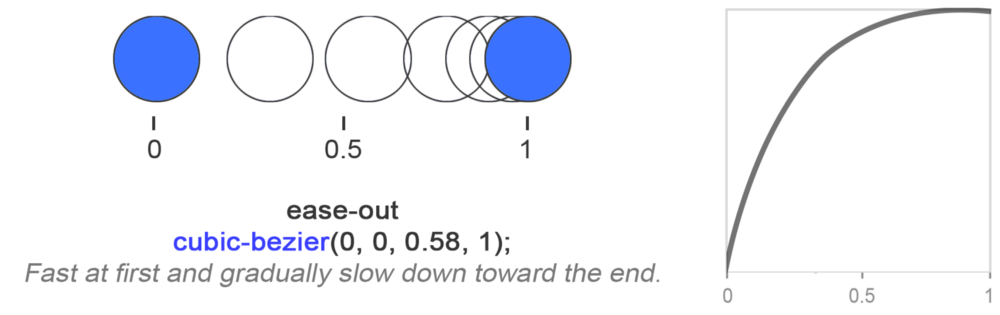
animation-timing-function: ease-out;

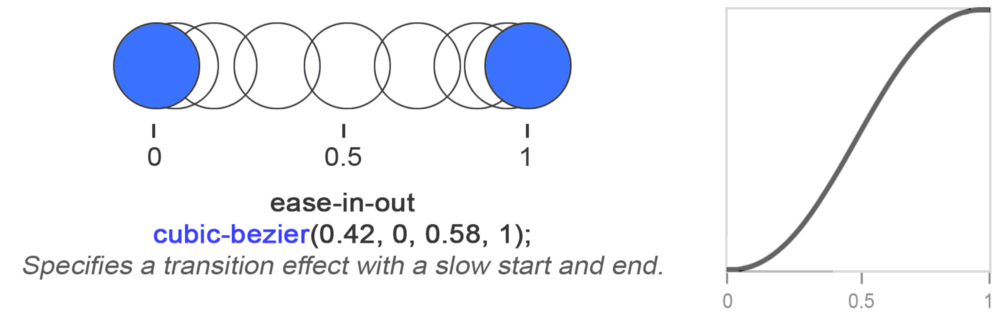
animation-timing-function: ease-in-out;

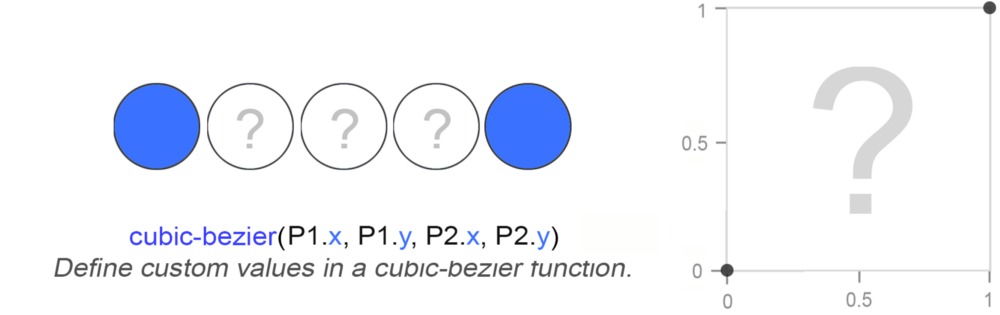
You can create your own cubic Bézier curves.

Two control points P1 and P2 are passed to cubic-bezier function as arguments. The range of values is between 0.0 and 1.0.
Because easing is determined by an equation, you can supply your own arguments to create unique curves to achieve a particular type of velocity not 198 available by the predefined values. As shown in the charts below, you can recreate the standard set of values using a cubic-bezier function:
.linear {
animation-timing-function: cubic-bezier(0, 0, 1, 1);
}
.ease {
animation-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
}
.ease-out {
animation-timing-function: cubic-bezier(0, 0, 0.58, 1);
}
.ease-in-out {
animation-timing-function: cubic-bezier(0.42, 0, 0.58, 1);
}
animation-fill-mode
When an animation is not currently playing, it is set to fill mode state. The property animation-fill-mode fills a non-playing animation with a chosen set of properties, usually taken from first or last keyframes.
Possible values:
none / Do not apply any styles to the animated element before or after animation is executing.
forwards / Retain styles from the last keyframe (can be affected by animation-direction and animation-iteration-count)
backwards / Get styles from the first keyframe (can be affected by animation-direction) also retain this style during animation-delay state.
both / Extend animation properties in both directions (forwards and backwards.)
animation-play-state
Property animation-play-state specifies whether animation is running or paused.
Possible values:
paused - Animation is paused.
running - Animation is currently playing.
CSS animations and pseudo selectors
CSS animations work with pseudo-selectors. For example, you can pause animation on mouse hover.
div:hover {
animation-play-state: paused;
}
(Set animation state to paused.)
You have to play around a lot with CSS animations for it to settle how they actually work. Hopefully CSS animation properties explained in this tutorial can be a good starting point.
Forward & Inverse Kinematics
There isn’t any out-of-the-box support for Inverse Kinematics in CSS. You have to write custom JavaScript to code the physics.
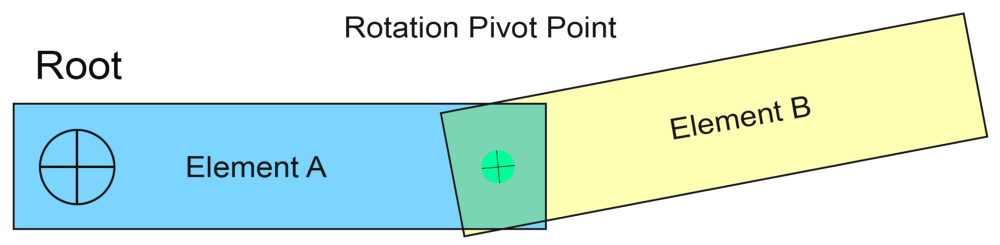
But, the effect can be simulated by using transform: rotate(degree) and transform-origin property to specify the pivot point between a parent and a child element.

Rotate around attachment point on root element.
The Root point is the place where the primary element is attached to either another parent element, or an imaginary static point in space. If Element A moves, it must affect Element B, in such way as if they were attached to each other at a Rotation Pivot Point.
This means, calculating all kinds of angles and lengths using trigonometric formulas. We can do this with JavaScript, or by using an existing vector / trigonometry library. But luckily, CSS already provides support for these types of element dynamics via the native transform-origin property.
Forward Kinematics is when by moving Element A the movement of Element B is also affected (like a chain reaction) as though they are attached to each other at a shared pivot point.
Inverse Kinematics is the reverse of that: the physical movement of Element B affects Element A provided that it’s attached to some static point or another parent element. If not, the two elements can float in space :) This is a lot like bone joints in an animated character!
Learn CSS Visually! Every single CSS property visualized in this pictorial CSS guide book!

⭐⭐⭐⭐ and 1/2⭐ - owned by over 27.1K readers.
Get this CSS book in PDF format, on Amazon or start reading this css book on your Kindle device today!
Please watch this video to support our content network 🙂
Articles Related To Undefined Community
- DaVinci Resolve 18: How To Brighten Video Clip on 23 Dec 2022 by Ghost Together
- How To Fade Out In DaVinci Resolve (Fade In To and From Black) on 20 Dec 2022 by Ghost Together
- How To Animate Zoom Effect In DaVinci Resolve 18 on 20 Dec 2022 by Ghost Together
- Zoom In On Video Clip In Davinci Resolve 18 on 18 Dec 2022 by Ghost Together
- asdasdasdasdasd on 10 Dec 2022 by Ghost Together
- How to Install MinGW w64 64-bit on Windows (C/C++ Compiler) on 3 Nov 2022 by Ghost Together
- How To Crop Video In Premiere Pro on 20 Sep 2022 by Ghost Together
- How To Change Font Size In VSCode (Visual Studio Code) on 29 Jul 2022 by Ghost Together
- How To Fix MinGW File Downloaded Incorrectly on 30 Jul 2022 by Ghost Together
- Shrink or Expand Text Selection (VS Code Keyboard Shortcut) on 27 Mar 2022 by Ghost Together
Last 10 Articles Written On Ghost Together
- How to use ChatGPT 5 for free? on 10 Aug 2025
- The dead audience dilemma on 16 Jul 2025 by Dean Tarisai
- xv on 24 Jun 2024 by AndrewOcean
- How to get started on 17 Dec 2023 by Kenya
- How To Make Characters In Midjourney on 14 Dec 2023 by Ghost Together
- How to make money online on 12 Dec 2023 by DRSMS313
- How To Make Consistent Characters In Midjourney on 12 Dec 2023 by Ghost Together
- Wildfires and Wastelands on 10 Dec 2023 by A. Stranger
- How To Download, Install And Activate Davinci Resolve Studio 18 on 10 Dec 2023 by Ghost Together
- How to use LUTs in Davinci Resolve 18 on 10 Dec 2023 by Ghost Together
Last 10 Undefined Questions Asked On Ghost Overflow
- Ask your first Undefined question! (Help us build the largest database of questions on any subject)

